搭建UI组件库
一.组件库文档工具

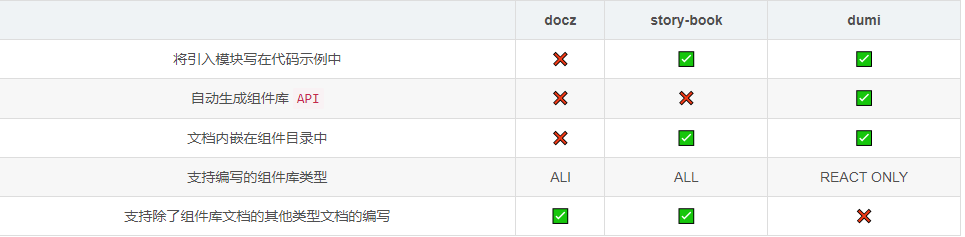
对比这三种之后选用dumi,具体可看https://blog.csdn.net/suedar1/article/details/117817982
二.dumi
- 初始化脚手架可以直接使用
@umijs/create-dumi-lib或@umijs/create-dumi-app进行脚手架的创建 - 由于直接使用dumi命令创建的脚手架目录单一,并不适合我们的多包管理,我们需要使用lerna来初始化我们的脚手架
三.lerna和yarn workspace
使用lerna init进行项目初始化,会在根目录出现
packages、package.json、lerna.json三个文件夹package.json中有一点需要注意,他的private必须设置为true,他是多个项目,所以他自己不能直接发布,发布的应该是packages/下面的各个子项目// lerna 初始化时的内容 { "packages": [ "packages/*" ], "version": "0.0.0" } // 修改为 { "packages": [ "packages/*" ], "npmClient": "yarn", "useWorkspaces": true, // 使用yarn workspace "version": "independent" // 独立模式 } <pre class="line-numbers language-none"><code class="language-none"> 4. `lerna create 包名`就会在packages目录下出现对应的包,里面默认会用`__test__`(单元测试内容)和`lib`文件夹 5. `lerna public`包发布,发布私有包是注意在当前目录的package.json在加上 ```js "publishConfig": { "access": "public" }<span aria-hidden="true" class="line-numbers-rows"><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span><span></span></span>lerna bootstrap``packages/下面的每个子项目有自己的node_modules,如果将它打开,会发现很多重复的依赖包,这会占用我们大量的硬盘空间。lerna提供了另一个强大的功能:将子项目的依赖包都提取到最顶层,我们只需要先删除子项目的node_modules再跑下面这行命令就行了:
lerna bootstrap --hoistlerna clean // 删除子项目的node_modules- 使用
lerna bootstrap --hoist虽然可以将值项目的依赖提升到最顶层,但是方式比较粗暴,这会导致一个问题,如果多个子项目依赖同一个第三方库,但是需求的版本不同怎么办?lerna会提升用的最多的版本到顶层,问题来了,如果有的子项目用到的并不是这个版本,就可以出现问题,yarn workspace可以很好的解决这个问题,它会检查每个子项目里面依赖及其版本,如果版本不一样则会留在子项目自己的node_modules里面,只有完全一样的依赖才会提升到顶层,使用yarn workspace的方式也非常简单,在顶层的package.json添加
{
"workspaces": [
"packages/*"
]
}- 启动项目直接使用yarn就ok
四.文件夹目录
目前在packages里面创建了三个目录xt-ui-hooks,xt-ui-test,xt-ui-utils分别存放hooks、组件主体包,工具包
- xt-ui-test中的style和context参考antd.design的写法
- xt-ui-hooks中的
usePrefersColor用于主体切换类 - xt-ui-utils通用方法例如数组和对象
- xt-ui-icons



