2020年12月15日(杂七杂八)
一.vue-seamless-scroll
因为项目中列表滚动的工能,于是使用了vue-seamless-scroll插件,但是我觉得感官上面并不好,速度变慢了之后会有卡顿的情况,而且很明显,最主要的是绑定事件之后只会绑定初始数据,比如我的初始数据只有六条,那么我的点击事件只会在这六条上面起作用,大致感觉问题是由于重复渲染,相同的部分绑定的事件不能同时运行

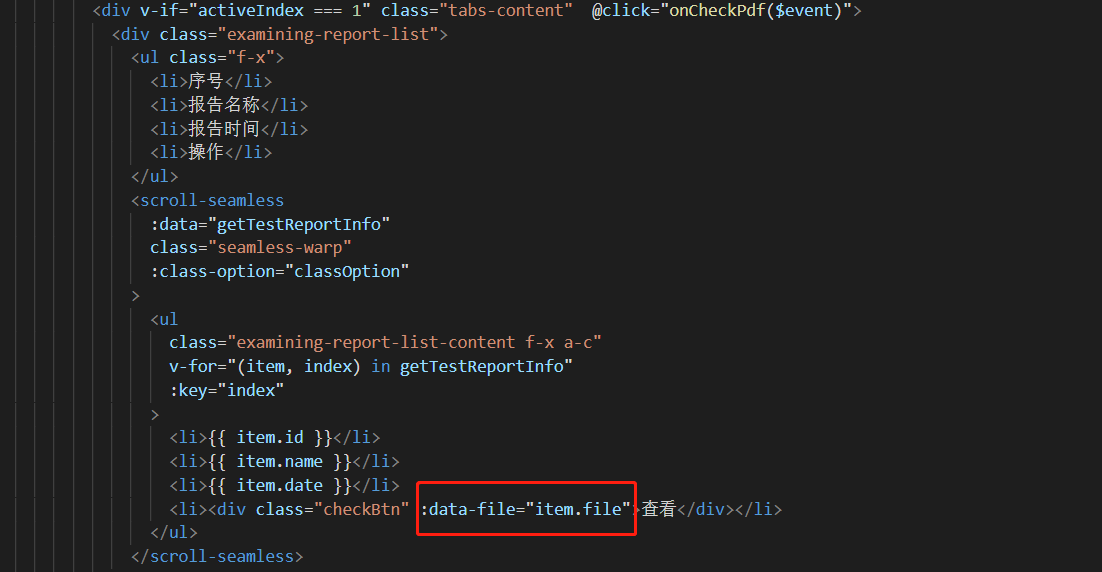
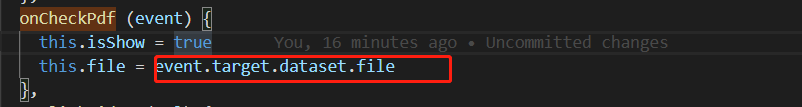
可以使用事件委托,事件委托依靠的就是事件冒泡和事件捕获的机制
可以在最外层绑定点击事件,然后使用自定义属性获取


在只有两条数据或者数量不多的时候不会滚动
设置limitMoveNum即可
二.github

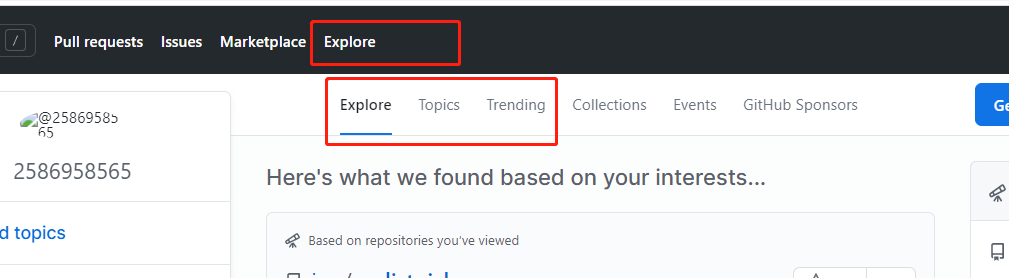
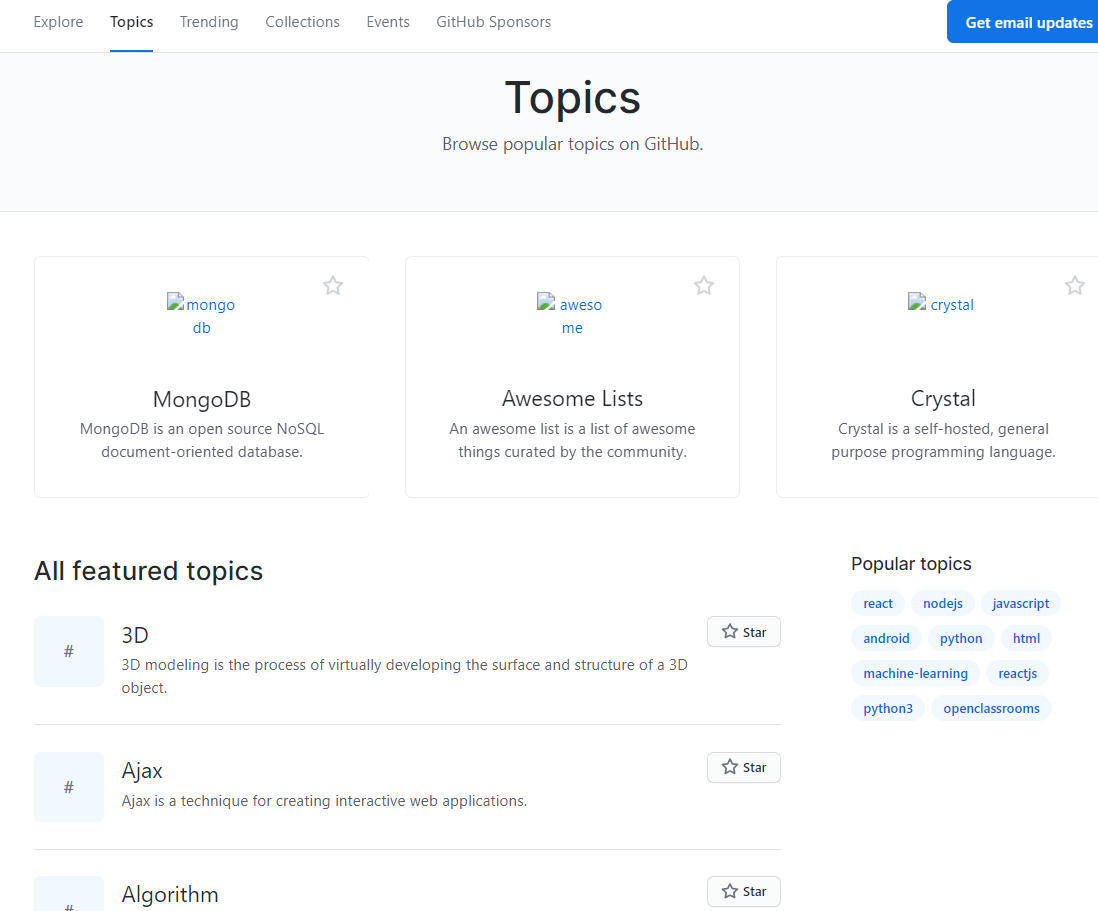
点击explore,出现下面的几个板块
1.Explore会根据你的爱好跟你推荐一些开源项目
2.Topic 会对一些领域进行划分,比如

3.Trending github会将当天的start较高的项目推荐出来
高效的在github上找到自己想要的开源项目
例如:

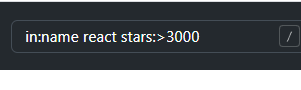
1.只想查找仓库名称包含XX的仓库。语法:
in:name 关键词
2.查找描述的内容
in:descripton 关键词
3.查README文件包含特定关键词
in:readme 关键词
二、明确搜索 star、fork 数大于多少的
- star 数大于 1000 的XX 仓库
stars: > 数字 关键字
2.star 数在某个区间 的XX 仓库
stars: 10..20 关键词
三.个人常用的插件
1.Color Highlight
颜色高亮
2.koroFileHeader
这个真的巨好用呀,自动生成注释,就不用手动来写格式了,还可以生成各种各样的图案,不过咱也不整那些花里胡哨的东西
头部注释
快捷键:window:ctrl+alt+i,mac:ctrl+cmd+i, linux: ctrl+meta+i
在光标处添加函数注释
window:ctrl+alt+t,mac:ctrl+cmd+t,linux: ctrl+meta+t
3.Image preview
在引入图片的时候不知道自己路径是否正确,这个插件可以看到图片

4.Auto Import自动导入
例如我写mapState时就会自动导入vuex
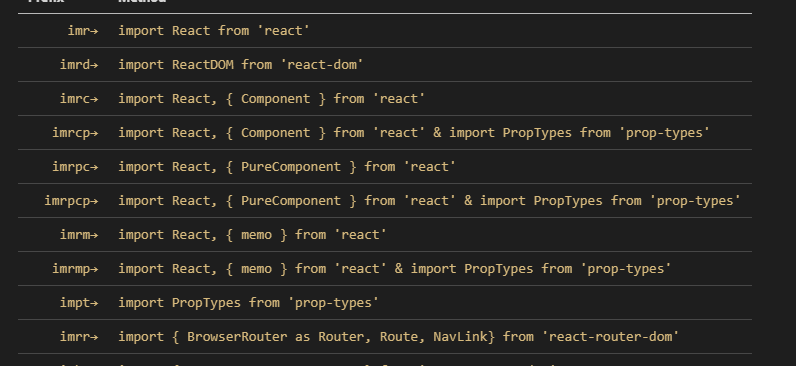
5.ES7 React/Redux/GraphQL/React-Native snippets
可以简写哦

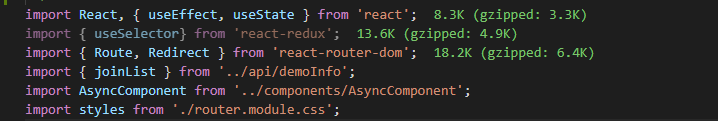
6.Import Cost
可以看见你导入包的大小