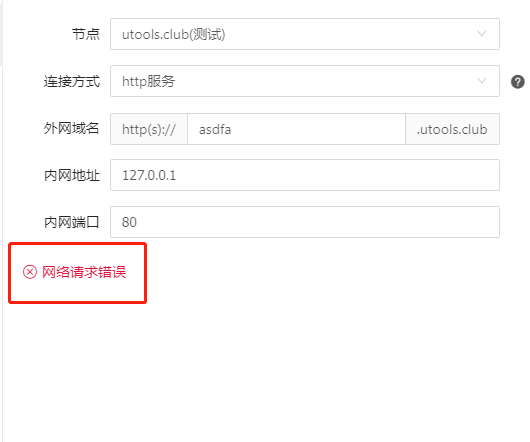
出了一点问题需要在手机上面调试,自信满满的打开utools安装的内网穿透插件,因为之前也试过,一切顺利,结果今天不知道为啥,一直说我请求错误,今天早上试又莫名其妙的好了

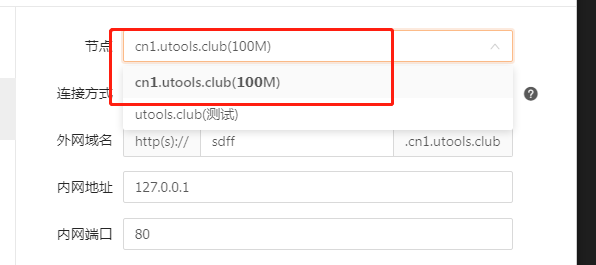
于是我换了一下选项,可以了,但是打开地址是502,心想那就换一种方式吧,打开cmd输入ipconfig,查看id,在使用项目当中用的端口号,关闭防火墙,也能在手机上看到效果,谁知道还是失败,这么奇葩吗?自己电脑不能访问自己电脑???

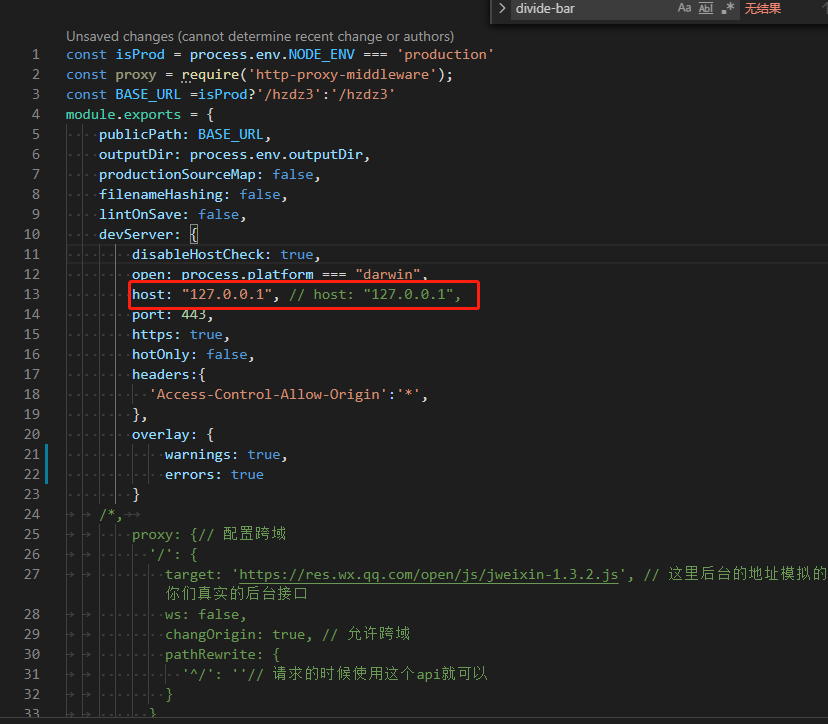
最后在vue.config.js上找到了问题

因为写了这个host,导致我不能访问:cry:
之前在打包的时候一直失败,提示我svg有问题,于是我找遍了所有的svg实在是没有找出来,于是在vue.config.js里面配置了让他不检查
chainWebpack: config => {
isProd && config.plugin('optimize-css').tap(([options]) => {
if(options && options.cssnanoOptions) {
options.cssnanoOptions.preset[1].svgo = false;
}
return [options];
})
}vue.config.js代码
const isProd = process.env.NODE_ENV === 'production'
const proxy = require('http-proxy-middleware');
const BASE_URL =isProd?'/hzdz3':'/hzdz3'
module.exports = {
publicPath: BASE_URL,
outputDir: process.env.outputDir,
productionSourceMap: false,
filenameHashing: false,
lintOnSave: false,
devServer: {
disableHostCheck: true,
open: process.platform === "darwin",
host: "127.0.0.1", // host: "127.0.0.1",
port: 443,
https: true,
hotOnly: false,
headers:{
'Access-Control-Allow-Origin':'*',
},
overlay: {
warnings: true,
errors: true
}
/*,
proxy: {// 配置跨域
'/': {
target: 'https://res.wx.qq.com/open/js/jweixin-1.3.2.js', // 这里后台的地址模拟的;应该填写你们真实的后台接口
ws: false,
changOrigin: true, // 允许跨域
pathRewrite: {
'^/': ''// 请求的时候使用这个api就可以
}
},
}*/
},
configureWebpack: {
devtool: 'source-map'
},
chainWebpack: config => {
isProd && config.plugin('optimize-css').tap(([options]) => {
if(options && options.cssnanoOptions) {
options.cssnanoOptions.preset[1].svgo = false;
}
return [options];
})
}
}

