因为我们公司主要是做三维这一块刚好要用到,于是学习了dat.gui,那么他到底是什么呢?
dat.GUI 是一个轻量级的图形用户界面库(GUI 组件),使用这个库可以很容易地创建出能够改变代码变量的界面组件。
简单来说,如果我希望页面改变,我需要修改参数,在保存进行运行,可是dat.gui可以在我们的页面上直接修改参数,并且页面立即发生变化,还是挺优秀的
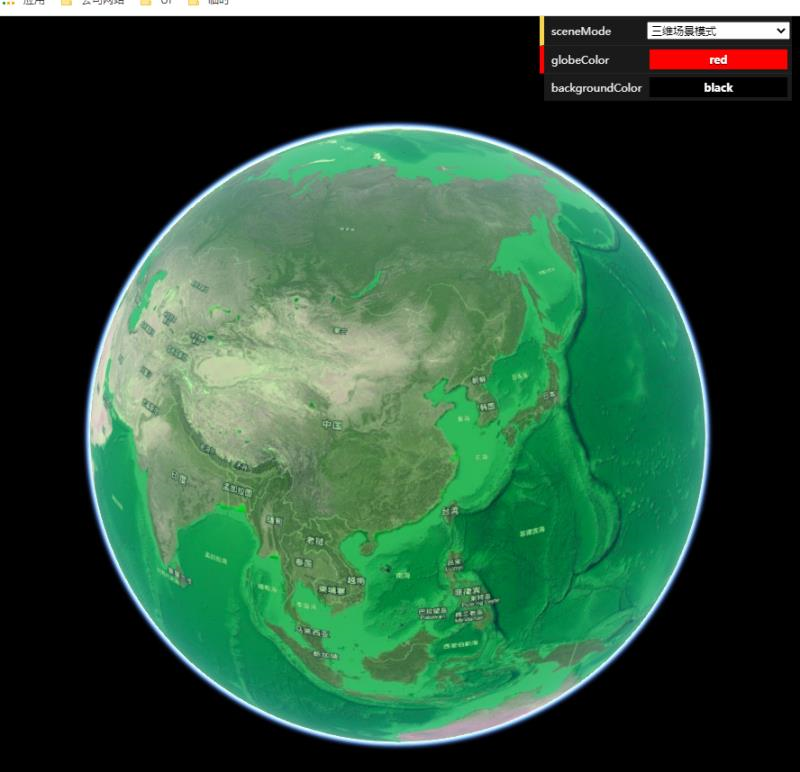
案例展示
这是我们公司自己弄的第一个npm镜像,主要是把这些三维模型引入进来
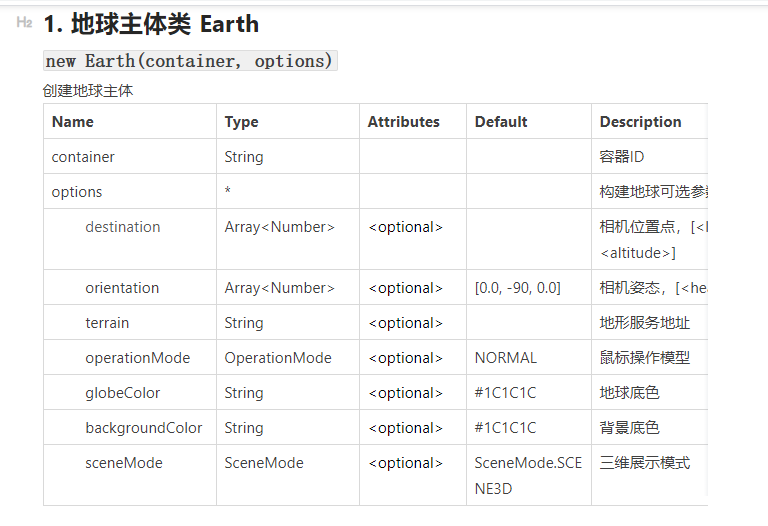
其实都会有说明文档,参数我们要用dat.gui来配置,主要是一个demo展示,方便客户看了之后知道是干啥的

第一步
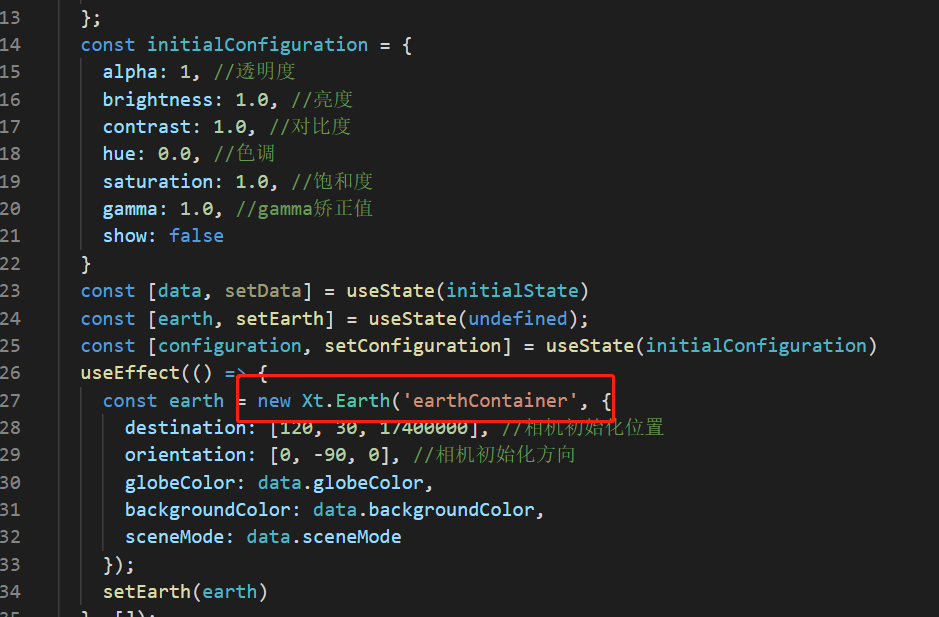
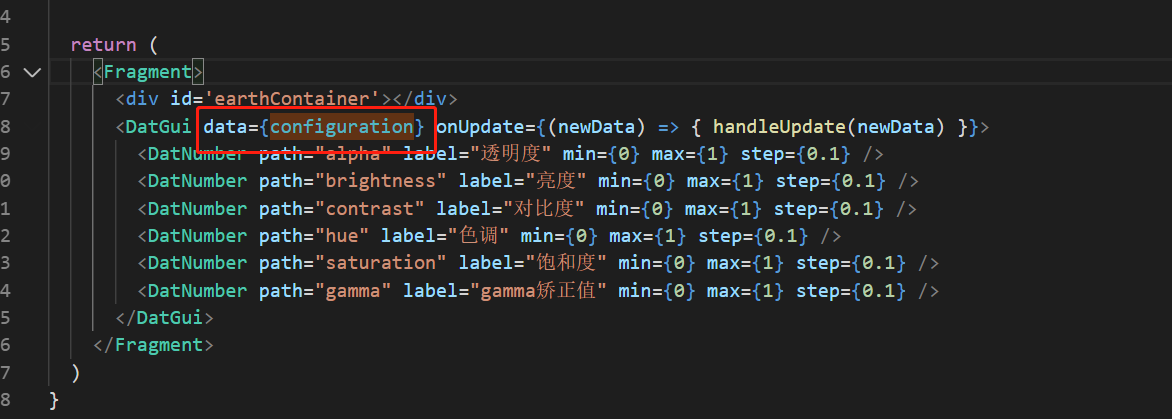
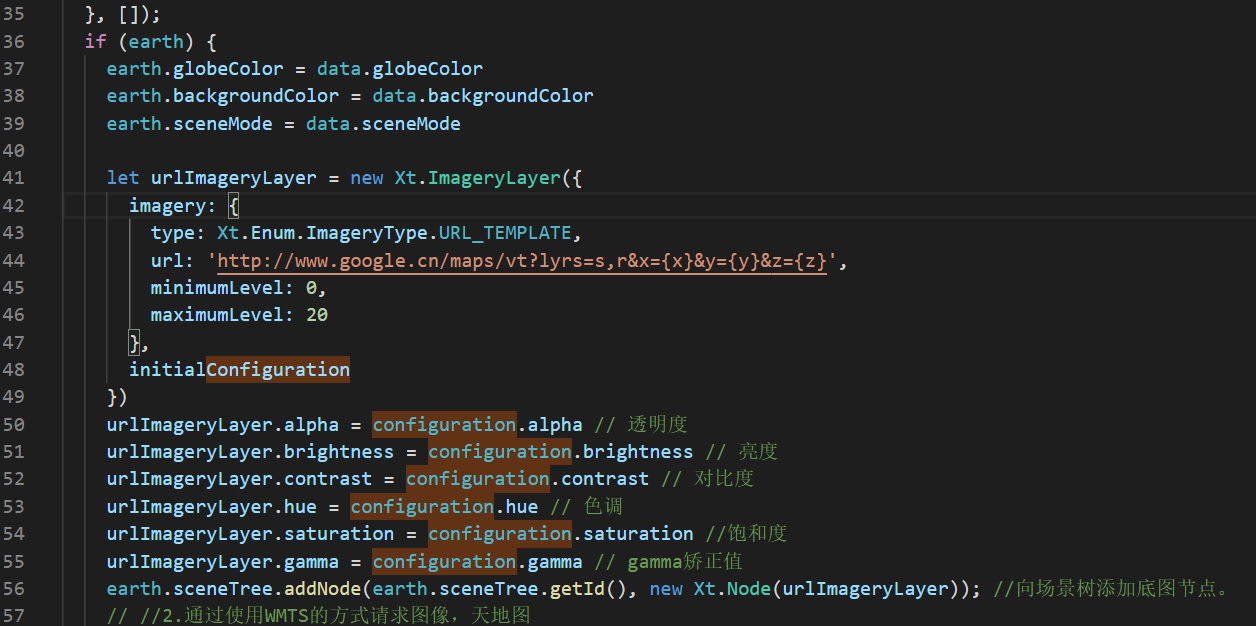
首先需要创建一个对象,我使用的是react-dat-gui,需要把使用到的数据绑定到dat-gui中


最后在修改这个对象的数据就可以有一个实时的变化

第二步
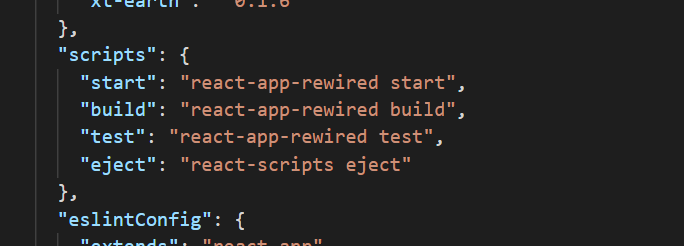
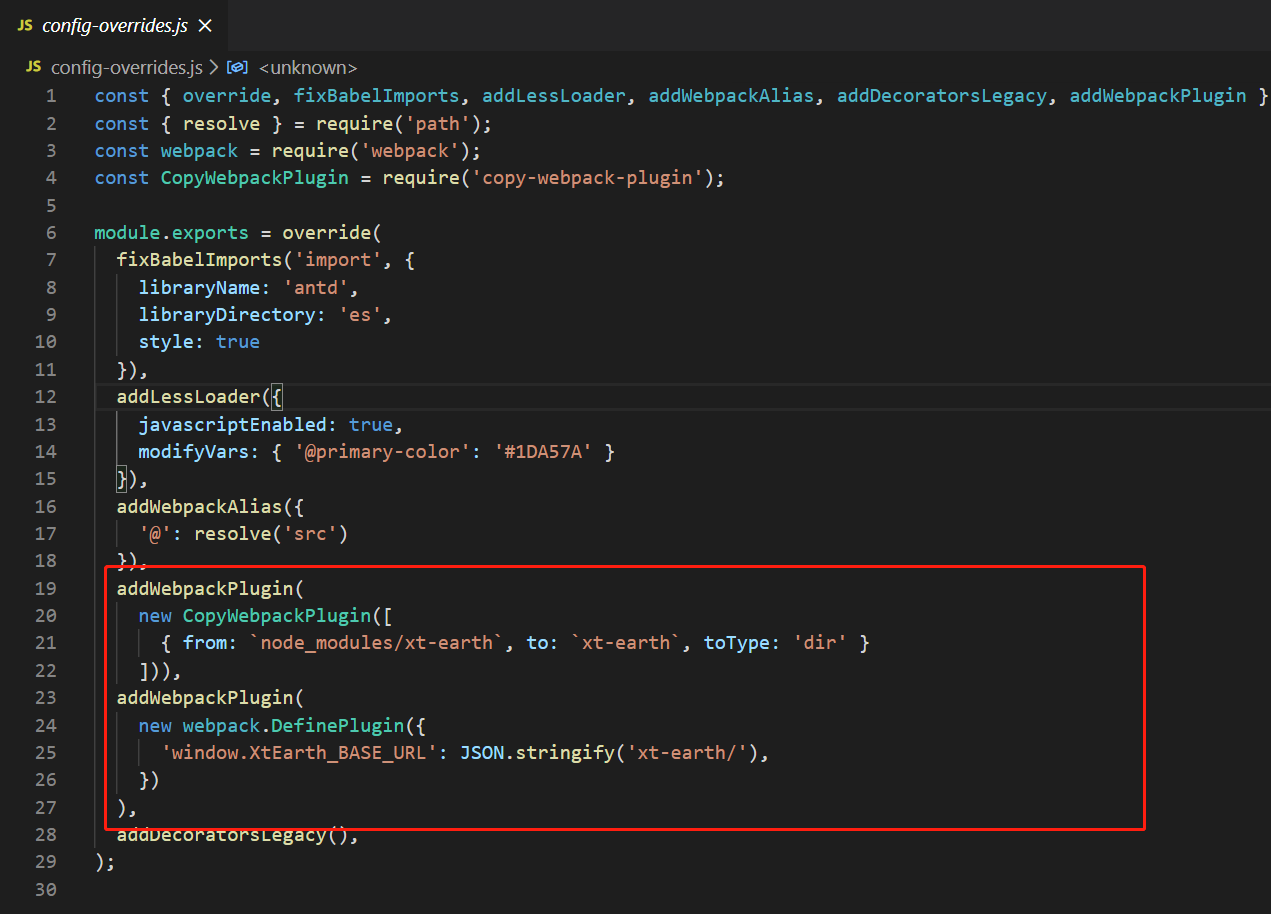
当然开始是需要webpack配置的,但是我之前做过proxy,有一个弊端就是我npm run eject的时候不会暴露配置项,

但是react-app-rewired是可以有的,他自己做了封装

最后做出来的效果就是这样,这只是一个基本的样子,还有地图引入进来的不同模式,刚刚开始做这方面的东西小白一个,需要学习的地方真的很多,每天进步一点点